

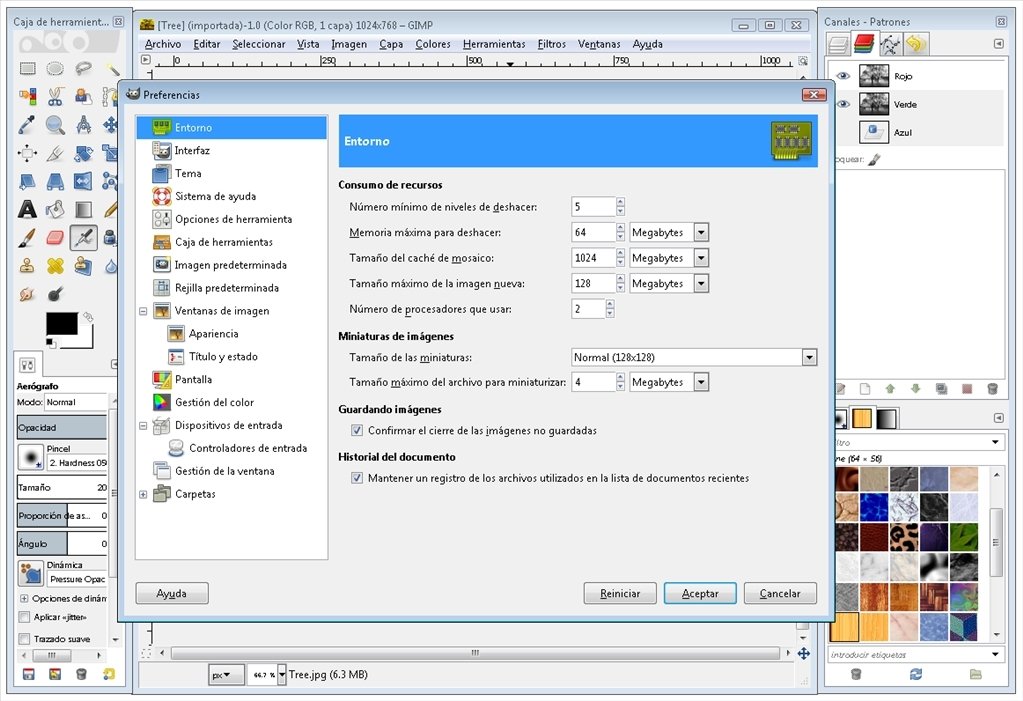
Make sure you are selected on the logo layer in the Layers Palette and use the rectangle selection tool in the Tools Palette (upper left hand corner) to draw a selection box around the humans (the orange/yellow/red circle). png (with transparencies) in it as it’s own “logo” layer.įirst we need to separate the components down to the humans and the text. You can go through the Edit – Undo function to step backwards or follow the first few steps from the original tutorial to get a basic 800×600 72dpi in RGB with the original. So lets step back a little and get mack to our basic canvas. Remember, this is supposed to be a review of GimpShop and comparison to Photoshop so I selected a method that will show Photoshop users just how much similar functionality exists between the two applications. I’m sure some of the more experience Photoshop users out there will agree with this point. As I explained about drop shadows being the same item that was offset with a blur filter and a touch of transparency, these are two different methods (drop shadow script and manually editing) to accomplish the same thing. To be honest, there are many different methods to accomplish the same end result in most photo editing programs.

#GIMPSHOP CONDENSE TEXT HOW TO#
I showed you how to make a logo the “wrong” way and as promised I will now show you how to make it the “right” way. Yesterday we were talking about GimpShop and comparing it to Photoshop in a usability and functionality aspect.


 0 kommentar(er)
0 kommentar(er)
